عند اختبار أداء موقع WordPress الخاص بك باستخدام PageSpeed Insights ، من المعتاد أن تصادف إحدى التوصيات الأكثر شيوعًا: التخلص من موارد حظر العرض أو التخلص منEliminate Render-Blocking على موقعك الوردبريس. وهذا الخطأ سهل الحل ولا يستعدي التعديل على الأكواد الداخلية للتخلص من موارد العرض إنما الأمر أسهل من ذلك وبشكل مجاني أيضاً.
ماهي Eliminate Render-Blocking ؟
يمكن أن تكون موارد حظر العرض عبارة عن ملفات CSS و JavaScript. تم تسميتها موارد حظر العرض لأنها تبطئ عرض الصفحة. في نفس الوقت، فهي غير مهمة لتحميل الصفحة. أي يستطيع الموقع العمل بدونها ولا تشكل إلا ضغط بسيط على الموقع.
باختصار: ستحدد الحاجة الفورية لاستخدام المورد ما إذا كان المورد يحظر العرض أم لا. رموز التتبع ، مثل كود Google Analytics و Facebook pixels ، هي موارد تمنع العرض. لنستعرض مثالاً لشرح تأثير موارد حظر العرض بشكل بسيط ومفهوم لأي مطور مواقع أو حتى مدير Seo يمتلك خبره في هيكلية أي موقع ويب.
عند تحميل صفحة ، يقوم المستعرض بتحليل (أو تحليل) HTML للصفحة – إنها خطوة مطلوبة لعرض الصفحة وإظهار المحتوى المعروض في الجزء المرئي من الصفحة.
إذا واجه المستعرض ملفات CSS و JS ، فعليه تنزيلها وتحليلها أيضًا. ونتيجة لذلك ، يستغرق تحميل الصفحة وقتًا أطول.
بدون تحليل هذه الموارد – التي ليست ضرورية لعرض محتوى الصفحة – سيعرض المتصفح صفحة المحتوى الرئيسية بشكل أسرع. سيستمتع المستخدمون بتجربة مستخدم أفضل ، وستكون مقاييس الأداء جيدة أيضًا.
باختصار ، تؤدي موارد حظر عرض CSS و JS إلى تأخير عرض الصفحة دون سبب وجيه.
لماذا يجب عليك التخلص من التخلص منEliminate Render-Blocking ؟
كما أوضحنا، السبب العام الذي يجعلك تتخلص من موارد حظر العرض هو أن أداء موقع WordPress الخاص بك سيتأثر.
أولاً، بعض مقاييس الأداء المهمة ستزداد سوءًا. نتيجة لذلك، لن تكون نتيجة أداء Google PageSpeed Insights جيدة أيضًا. إليكم السبب.
تستند نتيجة PageSpeed Insights إلى Lighthouse ومقاييسها الستة. تتأثر ثلاثة مقاييس بموارد حظر العرض:
- أكبر رسم محتوى – يمثل 25٪ من النتيجة الإجمالية
- إجمالي وقت الحظر (استبدال تأخير الإدخال الأول) – يمثل 30٪ من النتيجة الإجمالية
- First Contentful Paint – يمثل 10٪ من النتيجة الإجمالية.
من وزن كل مقياس معني، يمكنك بسهولة معرفة مدى أهمية إزالة موارد حظر العرض إذا كنت ترغب في الحصول على درجة 90+ PageSpeed.
لا تنس أن وقت التحميل نفسه سيتأثر أيضًا. لا يتعلق الأمر فقط بنتائج PSI وأداء Core Web Vitals و SEO. بشكل عام، يتعلق الأمر بتوفير تجربة مستخدم ممتازة.
كيفية البحث عن موارد حظر العرض؟
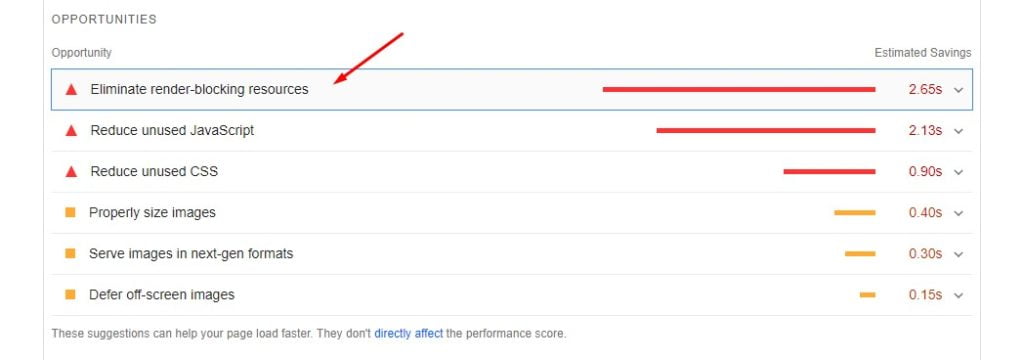
أسهل طريقة للعثور على موارد حظر العرض هي تحليل تقرير PageSpeed Insights. إلى جانب التوصية ” التخلص منEliminate Render-Blocking ” ، ستجد قائمة بالملفات التي يجب أن تعتني بها. يمكنك مشاهدة مثال أدناه:

إذا قمت بالضغط على زر إزالة موارد العرض سيظهر لك لائحة بعدد الملفات التي تحتوي الكثير من موارد العرض المحظورة والغير مستخدمة
كما ترى من هذا المثال ، من الشائع وجود موارد لحظر عرض CSS و JS مثل أدوات التتبع وأوراق الأنماط اللازمة لرسم العناصر الموجودة أسفل الجزء المرئي من الصفحة.
هناك طريقة أكثر تقدمًا لتحديد موارد حظر العرض وهي الاستفادة من علامة التبويب Coverage في Chrome DevTools. يمكنك قراءة مقال مخصص. يرجى ملاحظة أن هذه الصفحة تتعلق بملفات JS و CSS غير المستخدمة ، وهي طريقة أخرى لتسمية جميع الموارد التي ، لسبب أو لآخر ، ليست ضرورية لعرض الصفحة.
كيفية التخلص منEliminate Render-Blocking على WordPress
بعد تحديد موارد حظر العرض ، ستكون جاهزًا للتعامل مع توصية PageSpeed Insights والتخلص من ملفات CSS و JS المطلوبة.
هناك طريقتان رئيسيتان للقيام بذلك:
- خيار التأجيل: سيتم تنزيل ملفات CSS و JS فقط أثناء قيام المتصفح بتحليل كود HTML. سيقوم المتصفح بتحليلها فقط بعد انتهاء تحليل HTML.
- يرجى ملاحظة أن المتصفح سيقوم بتنفيذ الملفات بالترتيب الدقيق الذي تظهر به في الكود.
- خيار عدم التزامن: مرة أخرى ، سيتم تنزيل ملفات CSS و JS فقط أثناء قيام المتصفح بتحليل كود HTML. هذه المرة ، سيبدأ المتصفح في تحليلها فقط بعد تنزيل جميع الموارد. هذا يعني أن تحليل HTML قد يستمر.
- على عكس خيار التأجيل ، لن يتم بالضرورة تنفيذ الملفات بالترتيب الذي تظهر به في الكود.
ويمكن استخدام إضافة تدعى WP Rocket من أجل التخلص منEliminate Render-Blocking قد تسأل عن الاختلاف الحقيقي في أداء نقاط PageSpeed Insights عند استخدام WP Rocket وميزاتها الافتراضية ، بالإضافة إلى تحسين تسليم CSS وخيارات تحميل JavaScript المؤجلة الموضحة أعلاه.
أجرينا اختبارًا عن طريق تثبيت سمة Astra واستيراد موقع تجارة إلكترونية باستخدام Gutenberg.
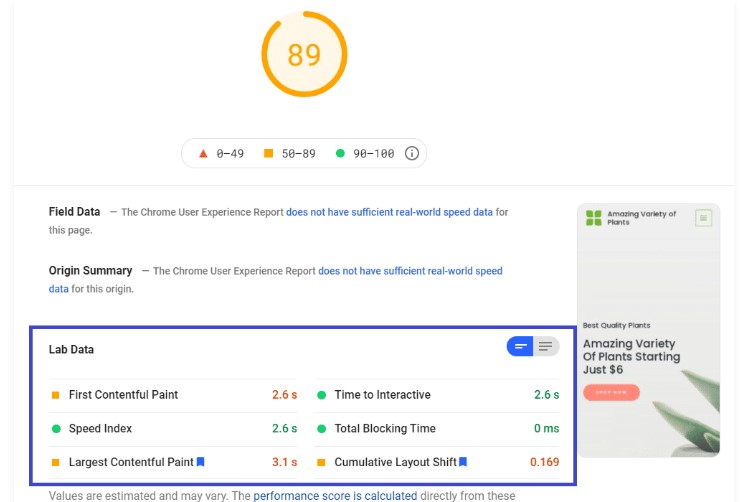
ها هي نتيجة الأداء بدون استخدام WP Rocket. انها ليست سيئة للغاية. ومع ذلك ، فإن الموقع لا يحقق درجة 90 ، مما يؤدي إلى درجة خضراء وتجربة أفضل للمستخدم. علاوة على ذلك ، فإن LCP و CLS أعلى من الحد الذي تطلبه Google:

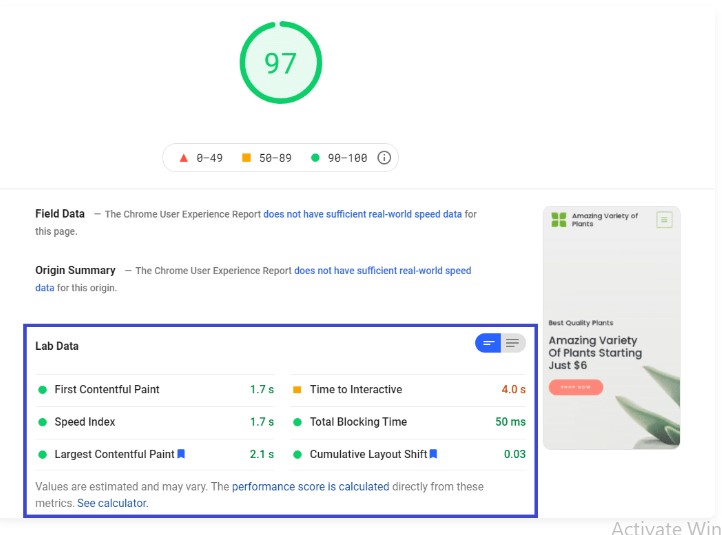
يتغير السيناريو بعد تفعيل WP Rocket. تذكر: لقد احتفظنا بجميع الميزات الافتراضية وقمنا فقط بتنشيط الخيارين الموصوفين في المقالة. بدون أي جهد على الإطلاق ، حصلنا على 90+ درجة و LCP و CLS أخضر:

لكن هذه الإضافةو تحتاج إلى دفع واشتراك وهناك بديل لها يقوم بتسريع موقعك وبالمجان عن طريق استخدام إضافة WP Super Cache وهي إضافة تقوم ب التخلص منEliminate Render-Blocking ولا تطلب منك أن تقوم بالدفع مقابل استخدامك لها
إن كيفية التخلص منEliminate Render-Blocking على WordPress 2023 أمر ضروري جداً من أجل تحسين محركات البحث.
